In previous blog posts we have seen the introduction of TestProject, creating an account on TestProject, installing and registering an Agent on TestProject platform. Now in this blog post, we will see below items.
# Creating a Project on TestProject platform
# Creating an automated Web App Test (check) using TestProject’s Smart Test Recorder
Let’s get started. 😀
Creating a Project on TestProject platform –
In order to get started with creating an automated Web App Test (check), first of all we need to create a Project. TestProject platform allows you to create projects very easily.
Let’s log in to TestProject platform here. After successful login; click on Add a new Project.
Enter Project Name, Description, and click on Create.
After successful creation of a Project, you will be taken at your newly created Project’s page as below.
This Project can hold your Tests, Jobs, Elements, Data Sources, etc. In a Project, you can add folders as per your need; you can add unlimited number of users and assign them specific permissions. The inherent goal here is to make sure that Testing Teams can work in a collaborative environment and manage all tests specific to a Project.
Creating an automated Web App Test (check) using TestProject’s Smart Test Recorder –
In Order to create a Test, click on Create a test. Similarly; you can click on the New Test option present next to Developers menu.
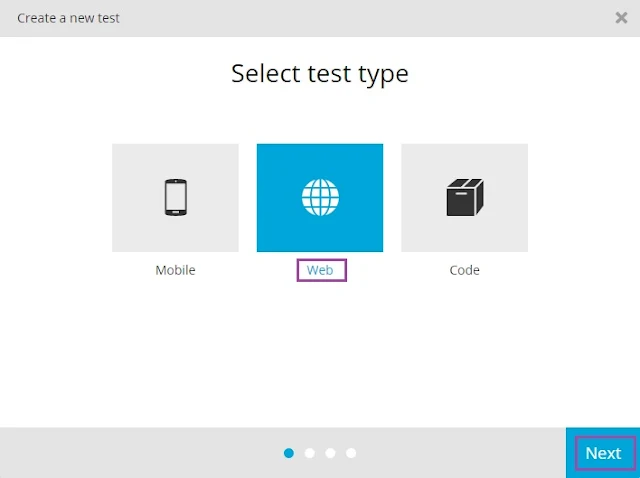
On Create a new test dialog, you can see the options as Mobile, Web, and Code for selecting Test Type as below.
In this case; select Web, and click on Next.
Enter Name and Description as below and click on Next.
Here we need to select which test application this test is for. Click on the Select web application drop-down as shown below.
Since this is a first test we are creating, there are no applications available in the list. Hence; click on Add a new application for testing.
Here we are going to use TestProject’s example site as our application under test. Enter Application Name, URL as below and click on Finish.
After clicking on Finish; we are again taken back to the test creation wizard and this time newly added test application present as selected.
If we click on the Select web application drop-down; newly added test application is present in the list as below.
Let’s keep the newly added application selected and click on Next.
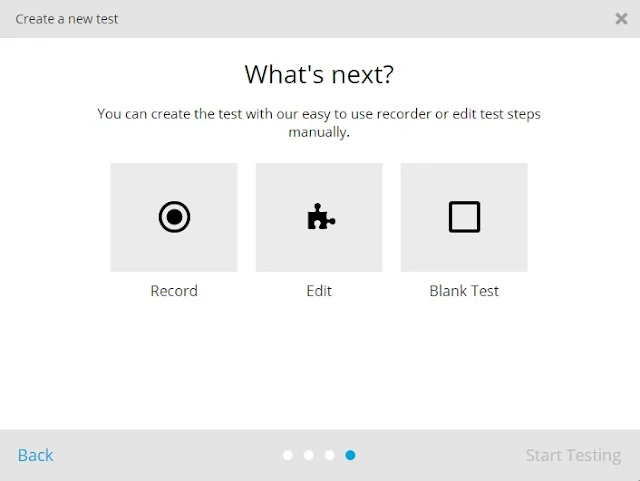
To create a new test; here we have options as Record, Edit, and Blank Test as below.
Select Record and click on Start Testing.
Clicking on Start Testing; test recorder opens a new instance of a browser with an example site (application under test) loaded as below and ready for recording. Now let’s fill in the Login Form.
First of all; click on the Full Name text box. As soon as the text box is selected, a test step is getting added automatically to our Test Case.
Clicking on the respective test step; TestProject displays all the details of it as below. Here you have the options to choose such as On Failure Behavior, decide when to take Screenshots, add Pauses or Timeouts, etc.
Now go to the element (Full Name text box); mouse hover on it and press double shift to freeze the element and open the element inspector options. From the Actions menu, select Type text as below.
Clicking on Type text opens a new Create Step wizard as below. Enter the Keys as john Doe and click on Create.
Clicking on Create; 3rd test step gets added to the test case. Similarly; we can add test steps for Password field as well. TestProject also has a Secret Parameter feature built-in the smart test recorder that allows storing sensitive information (such as passwords) in an encrypted state.
Click on Login button.
As soon as we click on Login, a test step is getting added automatically to our Test Case.
After successful login, let’s perform a validation.
Now mouse hover to a text john Doe, and press double shift to freeze the element. From the Validations menu, select Contains text? as below.
Clicking on Contains text? opens a new Create Step wizard as below. Enter the Text as john Doe and click on Create.
Clicking on Create; 7th test step gets added to the test case as below.
Here we are done with test creation and we can close this window. Now; let’s go to the TestProject’s main window where the test is set up and ready for anyone on the team to run.
Creating a Web App Test using TestProject platform is very easy, isn’t it? 😀
If you haven’t yet registered on TestProject platform, then you can do it now. Remember, it’s completely free.
In the next blog post, we will see how to run the recorded tests, edit tests and more actions using TestProject platform.
Keep learning, keep sharing.





























No comments:
Post a Comment
Thanks for your comment.
Regards,
Yogesh Khairnar