In the TestProject tutorial series; so far we have seen the introduction of TestProject, creating an account, installing and registering an Agent on TestProject platform, creating a Project, and creating an automated Web App Test (check) using TestProject’s Smart Test Recorder.
Now in this blog post, we will see how we can run our Test.
Let’s login to TestProject platform here. After successful login; click on the Project Name (in this case, it’s QA-QC Arena).
Here we have our test ready for anyone on the team to run.
Before we run our
Test; first look at the options that we have for it.
As you can see in the below screen shot; we can Copy the Test to another Project, we can move it to a specific folder, we can change the input parameters, we can export the recorded tests to code and like this we can perform various actions to our Test.
Now, in order to run a Test; click on the Run icon as below.
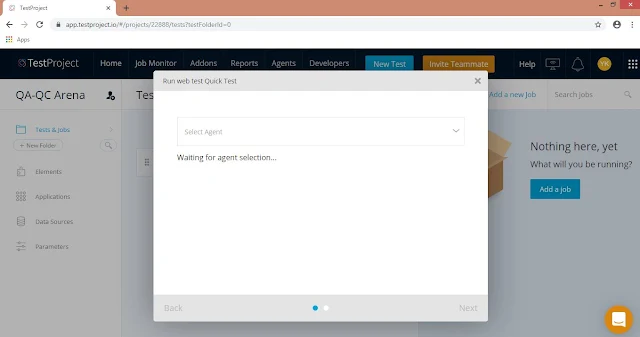
Clicking on the Run icon, below dialog gets displayed
which says Waiting for agent selection...
Click on the Select Agent drop-down; here it says No TestProject Agents available
Before you run a Test; please make sure there is a TestProject agent running on your local machine or any other remote machine associated with your account. Once your TestProject agent is running, it will be available for selection as below.
Here you can see
all your installed browsers (where TestProject agent is running) are available
for selection where you can run a Test. Let’s keep the Chrome browser selected and click on the Next.
After clicking on the Next; on a new dialog you have a choice to override default input
parameters. Let’s keep the Application
URL as is and click on the Run.
Clicking on the Run; our Test runs on the Chrome browser and you can monitor the progress as below.
Once the Test is completed; you can see the green icon along with Last run details such as Date and Time as below.
Click on the green icon.
Clicking on the green icon, you are taken to the Trends and Reports section.
In the Trends and Reports section, you can see all the details about your test, such as Start time, Test duration, Executed by User, Agent, Total tests, Success ratio, Browser, Test Name, Application Name, Total Duration and Status etc.
In addition; you can download a report about your Test by clicking on the Download this report link.
Clicking on the Download this report link; TestProject generates your report as below.
Your Test Report PDF contains all the essential information about the Test as below.
In the Trends and Reports section, on the right side; you can see all the Test Steps included in your Test.
Each Test Step contains the details such as Element, Message, and Input etc.
If you want to see only Test Steps which are
failed then you can select Show only
failed option.
In this case, since all our Test Steps have been passed; nothing is getting displayed on the right side after selecting Show only failed option.
Now click on the Go to test link.
Clicking on the Go to test link you are taken back to the Project section.
This is how we
can run our automated tests (checks) using TestProject platform. Of course;
there is a lot more that you can do on TestProject platform. We will see more
on this in our future blog posts.
I am sure; now
you must be interested in trying out this cool platform. 😀
If you haven’t
yet registered on TestProject platform, then you can do it now.
Remember, it’s completely free.
In the next blog
post, we will see how to create automated tests (checks) for the Mobile Apps using
TestProject platform.
Keep
learning, keep sharing.